RESEARCH
Competitor Analysis
Based on our initial market research, we realized that many competitor applications are focused on calorie count and weight goals, instead of providing meaningful nutritional values and educating users on their health choices. For instance, Whole Foods provides a number of nutritional values on the items selected, yet they do not highlight if the item is exceeding the recommended daily intake and that it might be unhealthy.
Even though some apps include the nutritional breakdown of food items, users need to have prior knowledge to understand the health implications.

Personas
Contextual inquiry helped us better understand our target users and their pain points. Based on this, we developed a primary and secondary persona to reflect on our findings. We used personas to build storyboards, user journeys, and scenarios later in the design process.


User Interviews
We conducted semi-structured interviews with 5 people of various backgrounds who are trying to eat healthy. It was important for us to understand what motivates users to eat healthy and how they keep up with their goals. We wanted to understand how their motivation and frustrations regarding eating healthy are reflected in their grocery shopping. You can check out our interview protocol.
How do people who are motivated to eat healthy determine healthy versus unhealthy foods while shopping for groceries?
Analysis
Key Findings
After conducting interviews, we created an affinity map to analyze our findings which lead us to 3 main insights.
01.
Uncertainty
Surrounding Food
Users were uncertain about some ingredients, nutritional values, and potential consequences, regardless of their educational background.
“I don’t understand the meanings of many items in the ingredient lists"
02.
Health Choices
are Self Motivated
Users were self-motivated and motivation was influenced by genetic factors, documentaries, and the desire for an active and healthy lifestyle.
“I just want to eat healthy and not deal with health issues in the future.”
03.
Different
Definitions of Health
Users had different definitions of a healthy lifestyle. Certain products were considered unhealthy by some while others were okay with them.
“For me, cereals are unhealthy no matter what, I always prefer oats"
EXPLORATION
User Flow Chart
Our research helped us to understand user needs and the issues they face, and we used this data to brainstorm ideas and possible features for our product. We then created a user flow chart to visualize various flows users will take through the app. First, we started with information architecture which was then used to create user flows.

Paper Prototype
We used the user flow diagram to start thinking about what each step in the diagram could look like and how users would interact with these screens before moving into digital wireframes.

Wireframes
The user flow chart and paper prototypes helped us to quickly communicate our ideas, and focus on tasks and interactions before we moved into digitally visualizing screens.
.jpg)
Low-Fidelity Usability Testing
Before moving forward to higher fidelity prototypes, we wanted to validate our design with user testing. We conducted task-based usability tests with 5 users. Based on the usability test results, we found 5 major insights.
01. Not enough visual feedback.
02. Hard to find shopping list.
03. Recipe page is overwhelming.
04. Users liked the minimalistic design.
05. Deleting ingredients from the list is hard.
Mid-Fidelity Prototype
Using insights from low-fidelity usability testing, we improved our design and developed a mid-fidelity prototype. We incorporated more visual feedback for users to indicate when they successfully add products to their lists, made the shopping list home page for easier access, changed the recipe list into a more hierarchical layout, and included more visuals to guide users. We also added a swipe right interaction for deleting products in lists.

Second Usability Testing
After we implemented feedback from put low-fidelity usability test and moved to a mid-fidelity prototype, we wanted to validate some of our new design changes with a second, more refined usability test. We created a usability test protocol and conducted a user test with 5 users.
We entered our notes into the inspection log below to identify which screen users faced the challenge on, which UI feature caused the challenge, the type of issue the user faced, and the description and frequency it occurred. We then rated the severity of the problem from 1 to 4, with 1 being the least severe. This helped us identify the changes we want to implement based on the second usability test.

Visual Style Guide
After deciding on interactions and wireframes, we created a visual style guide to follow before designing our final product.

Final Design
WillNourish aims to assist users who want to learn about healthy eating and nutrition as well as what products in the grocery stores are healthy but don’t have time to do deep research. It provides information about ingredients based on users' goals and current eating habits while focusing on nutrition. This stares away the focus from weight loss to healthy eating unlike many of the competitors.

Key Features


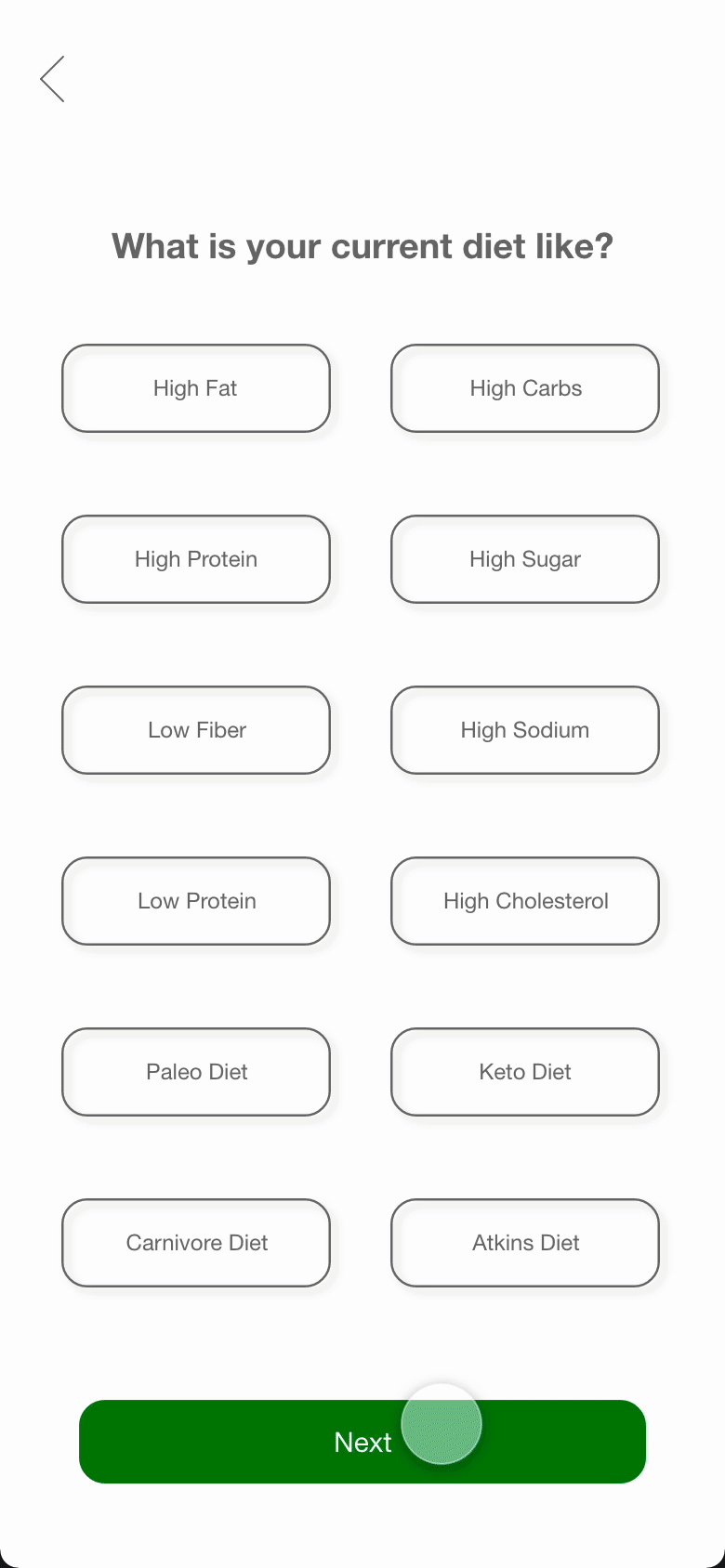
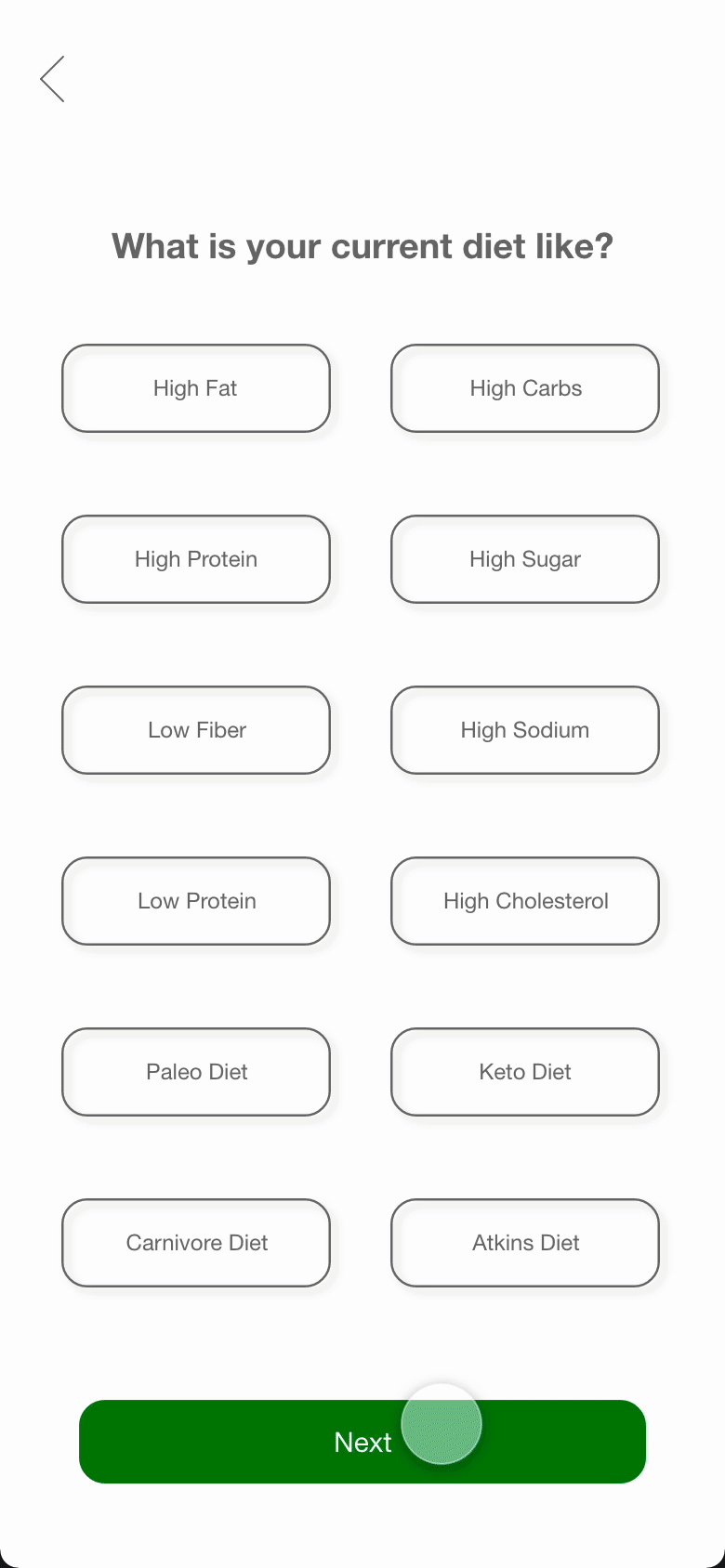
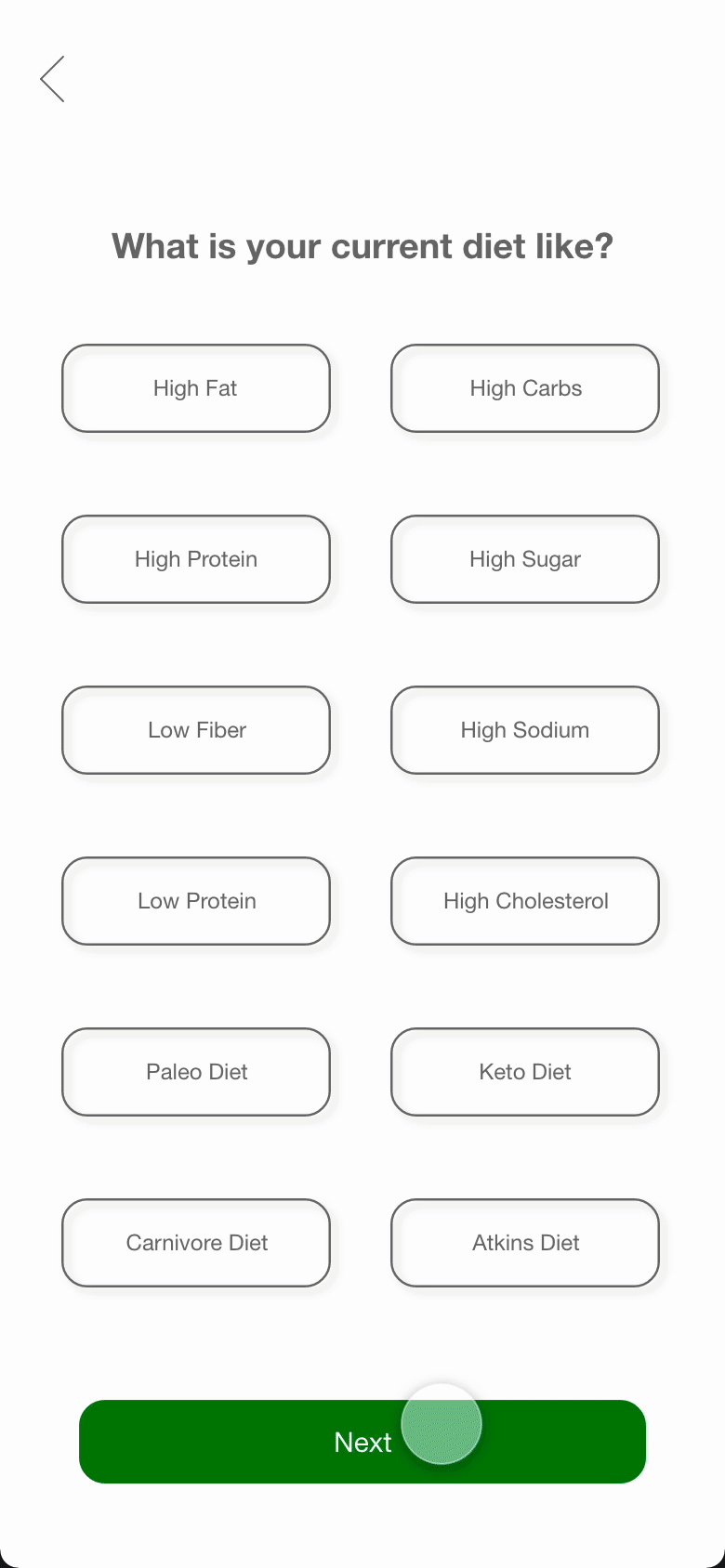
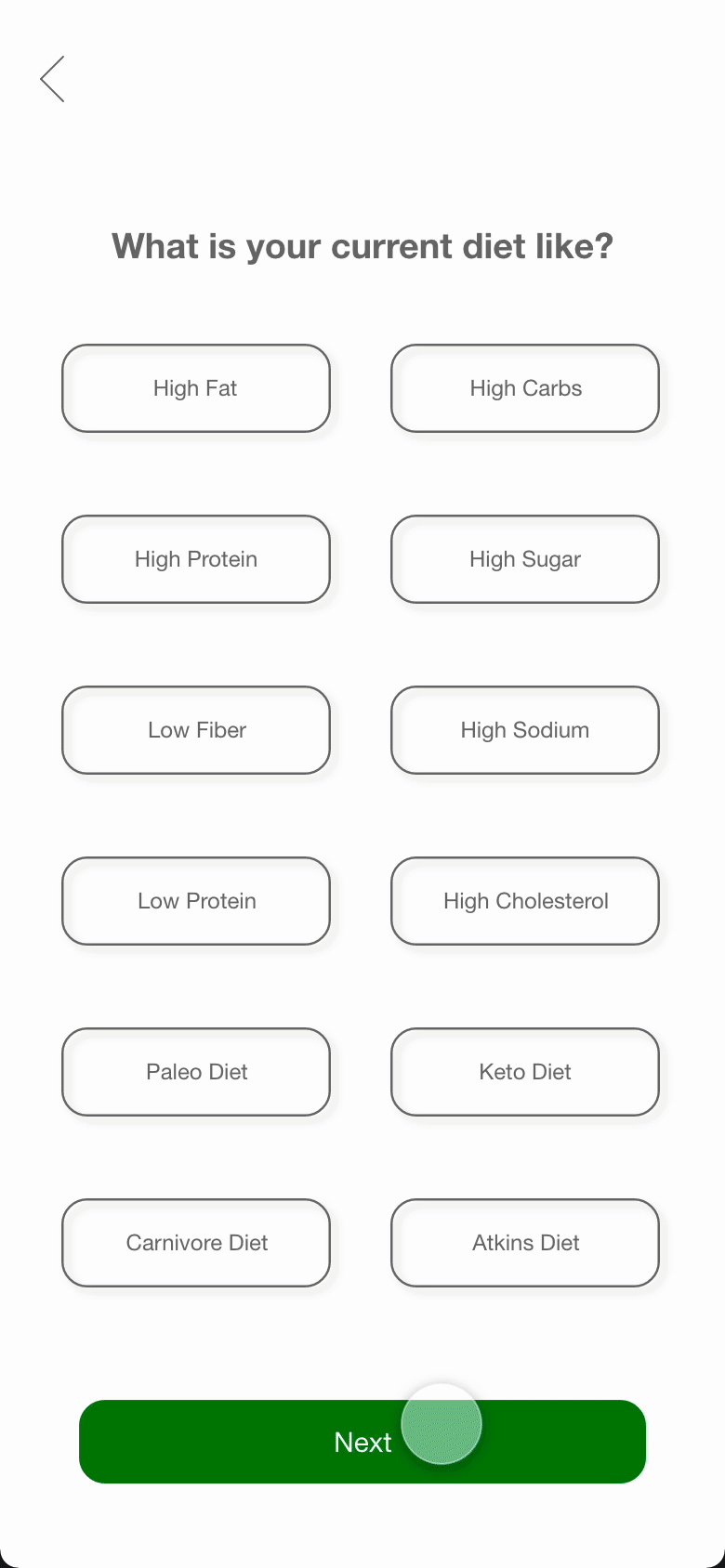
01. Customized Goals
The onboarding quiz helps users customize their goals so that the app can determine if any ingredient exceeds their goals.


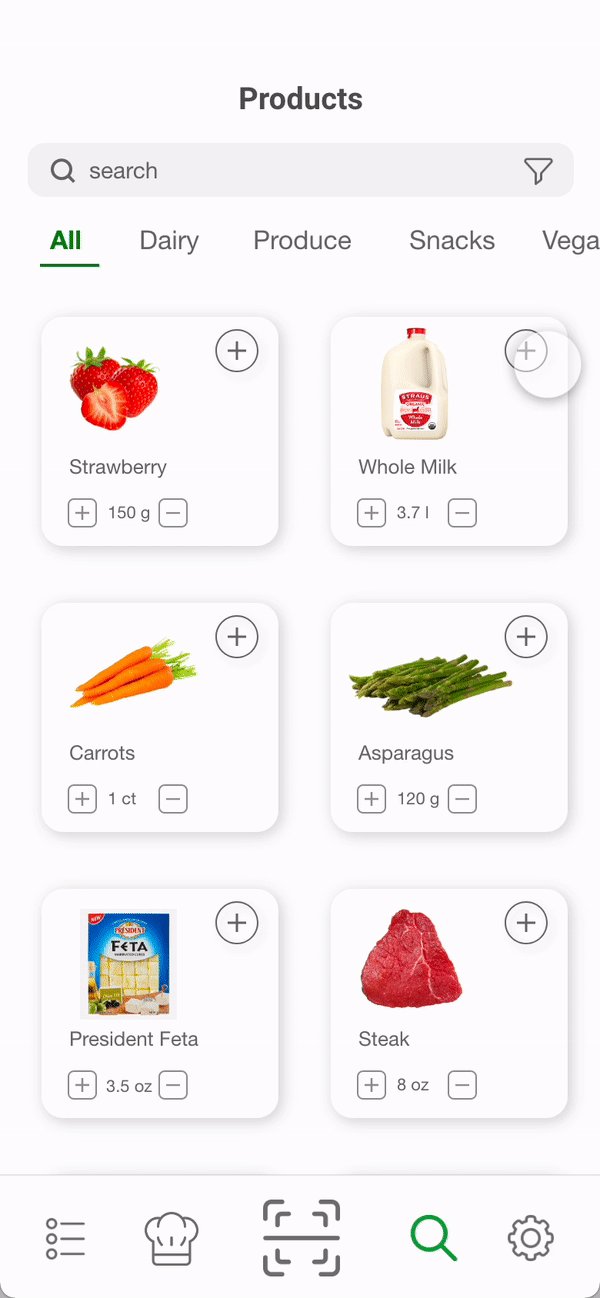
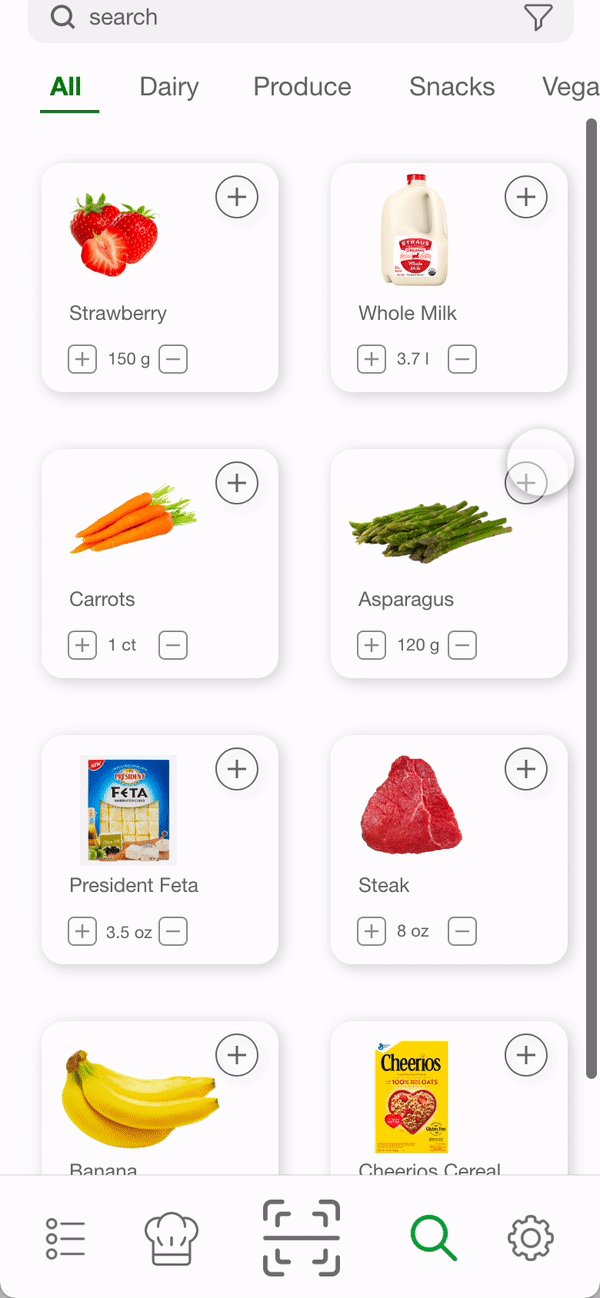
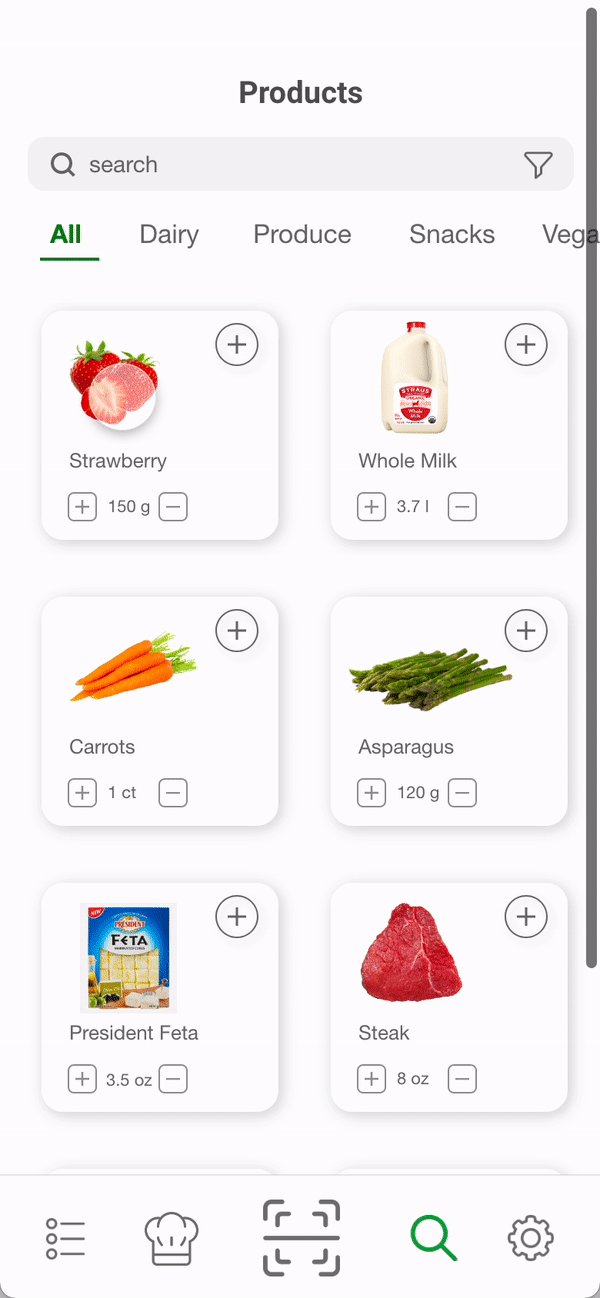
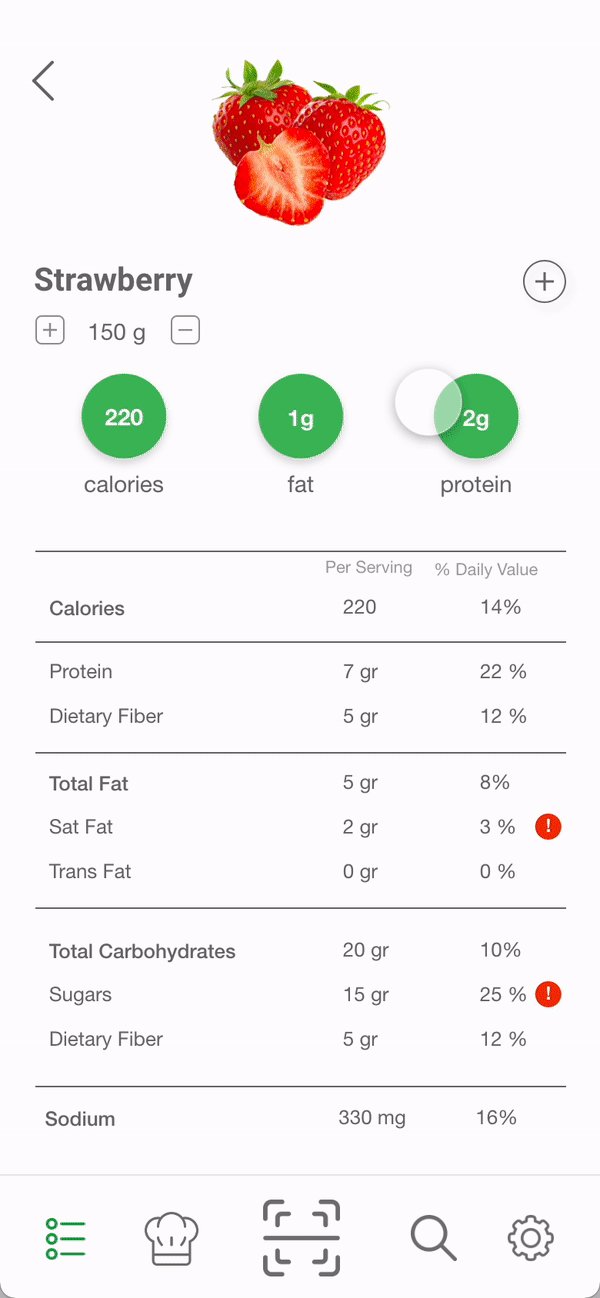
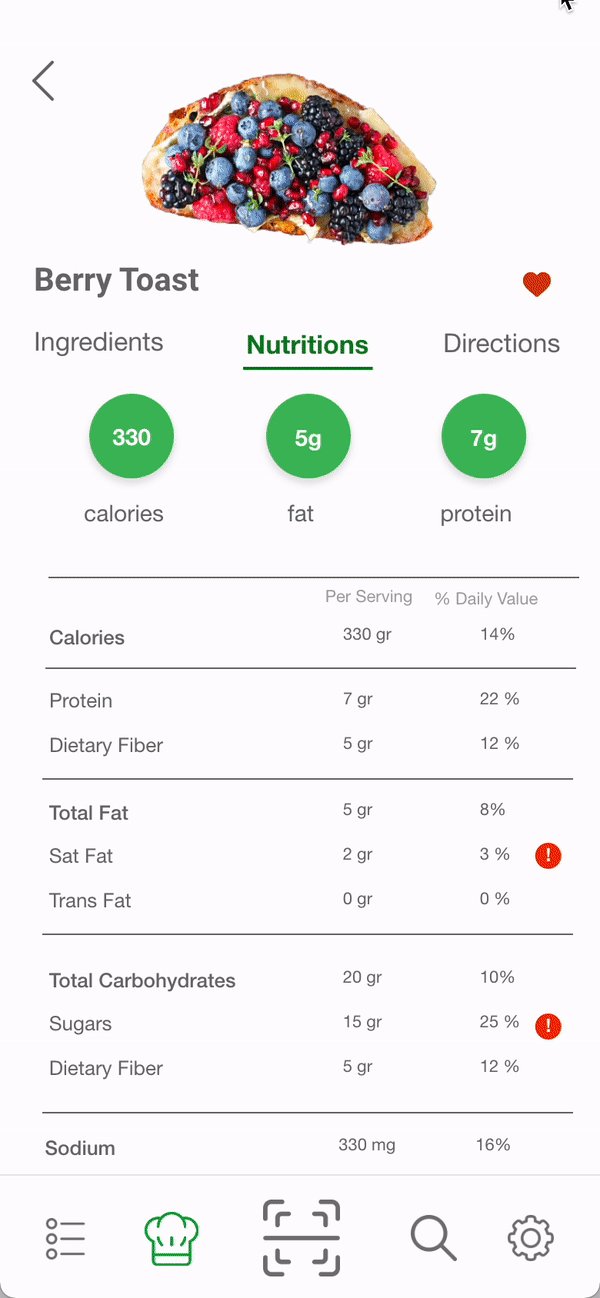
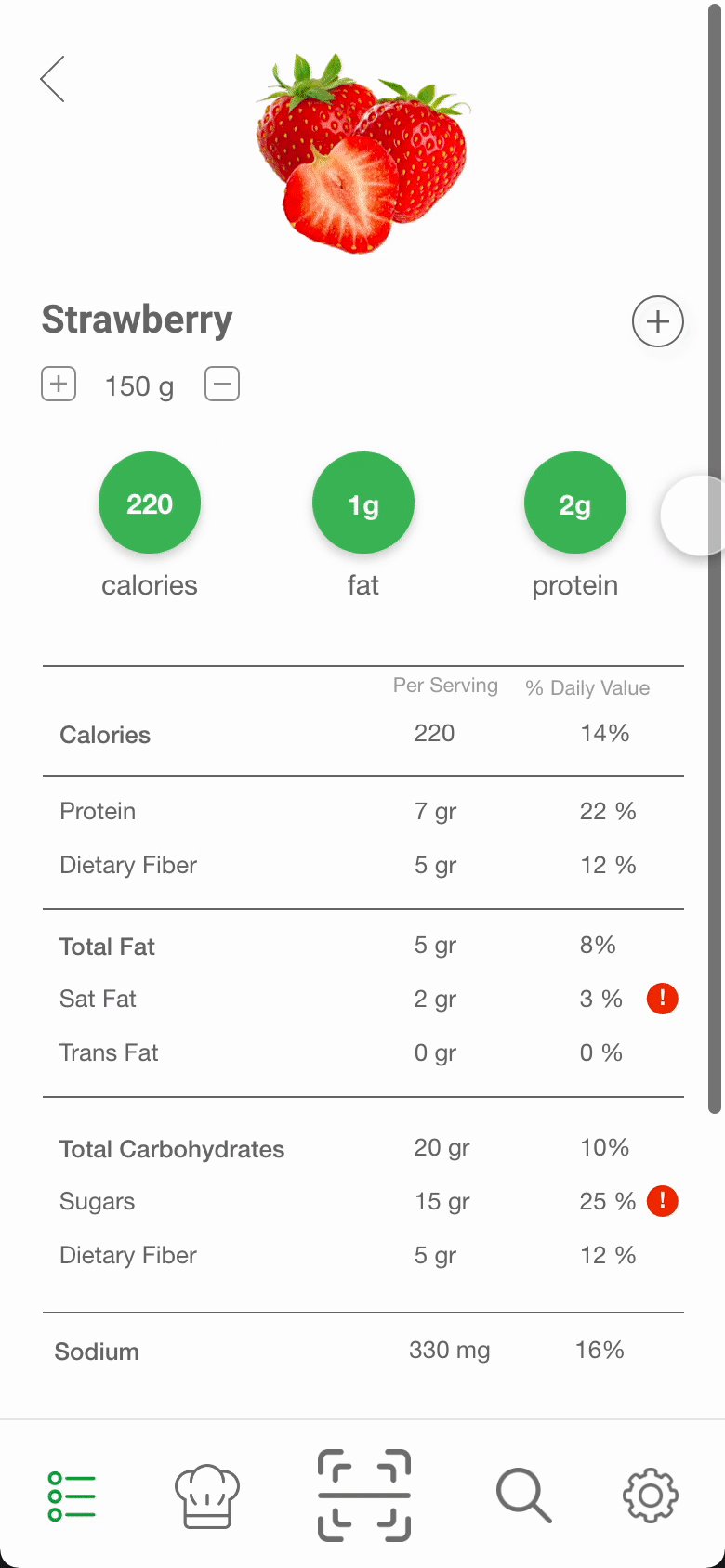
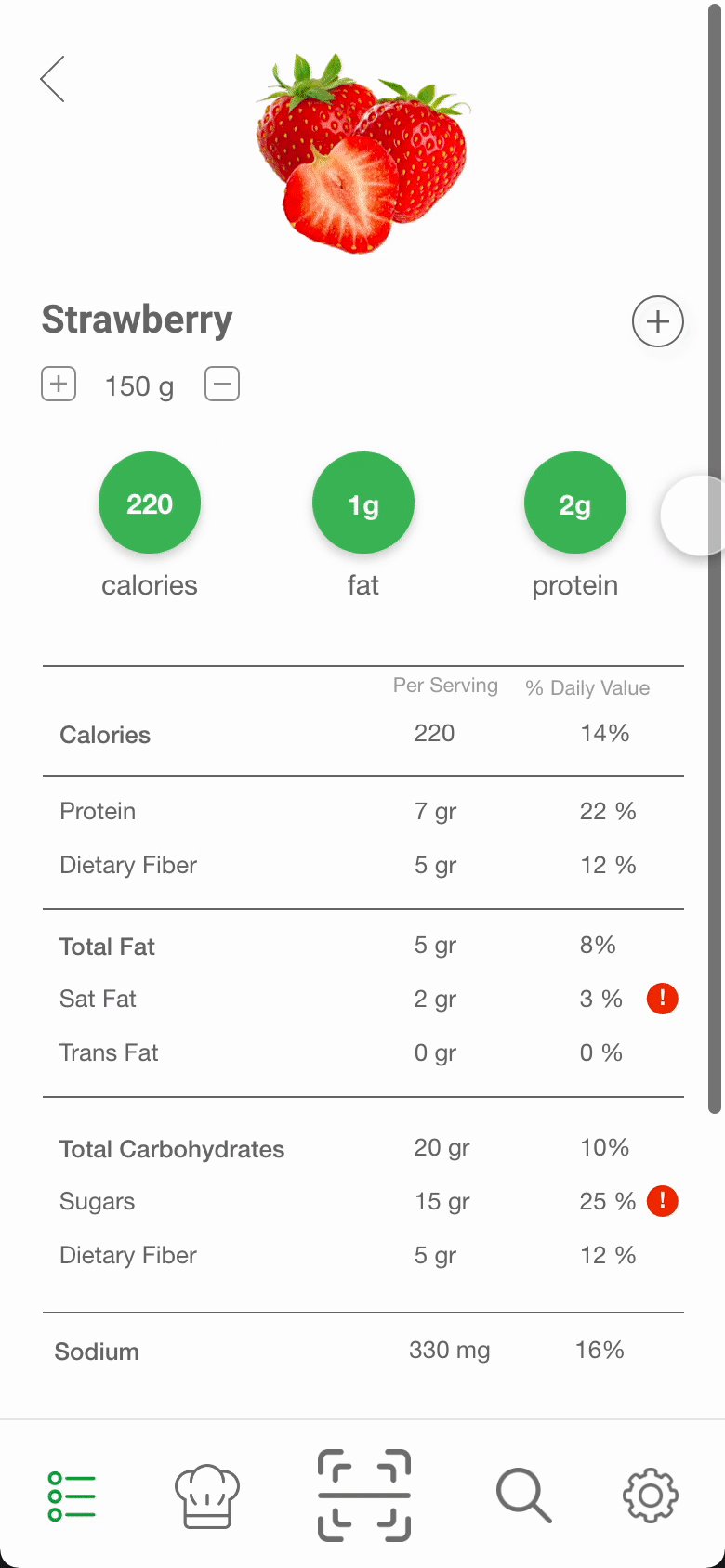
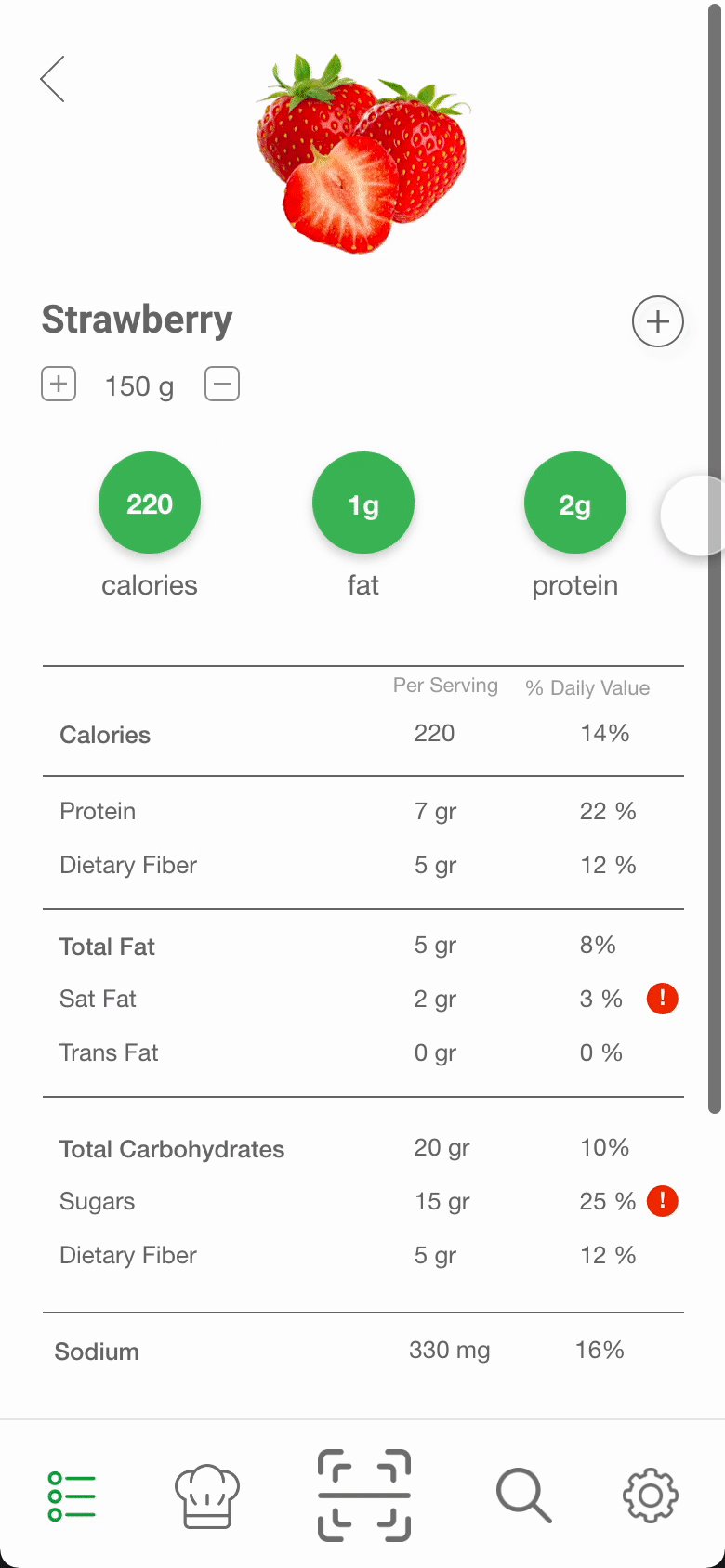
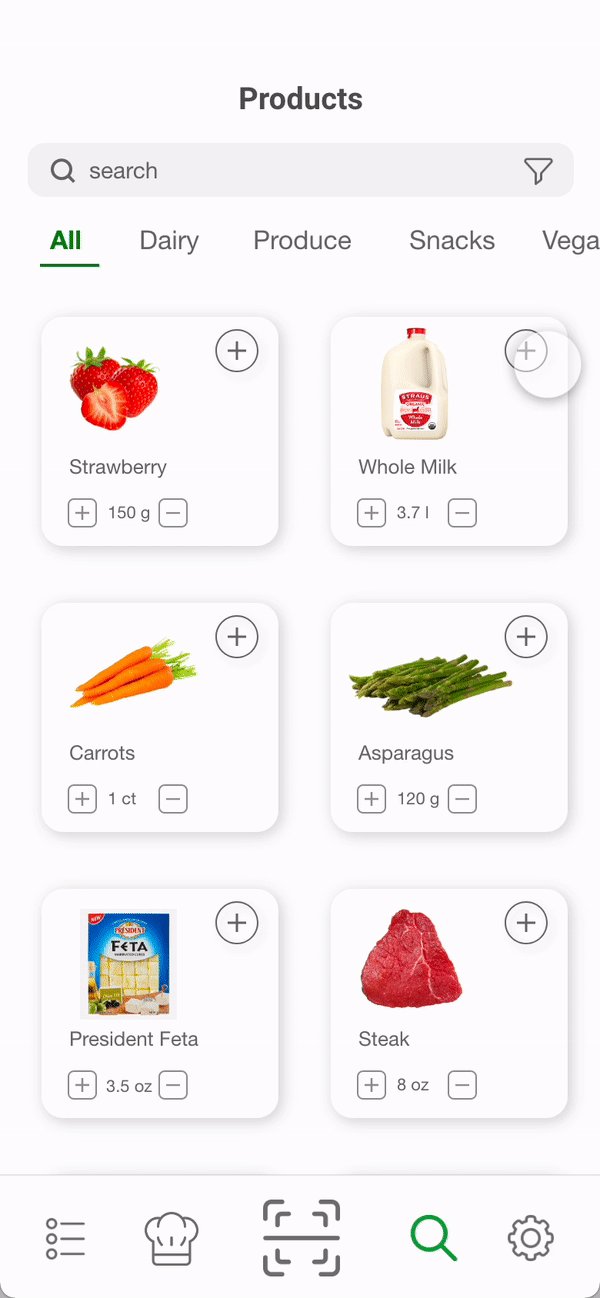
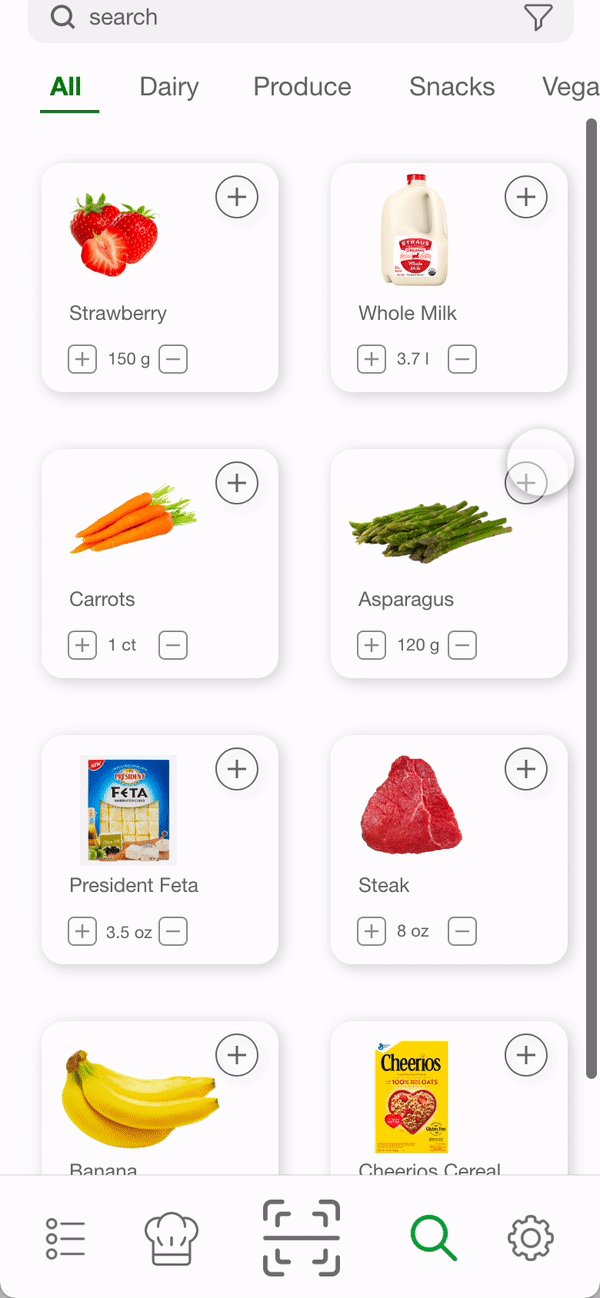
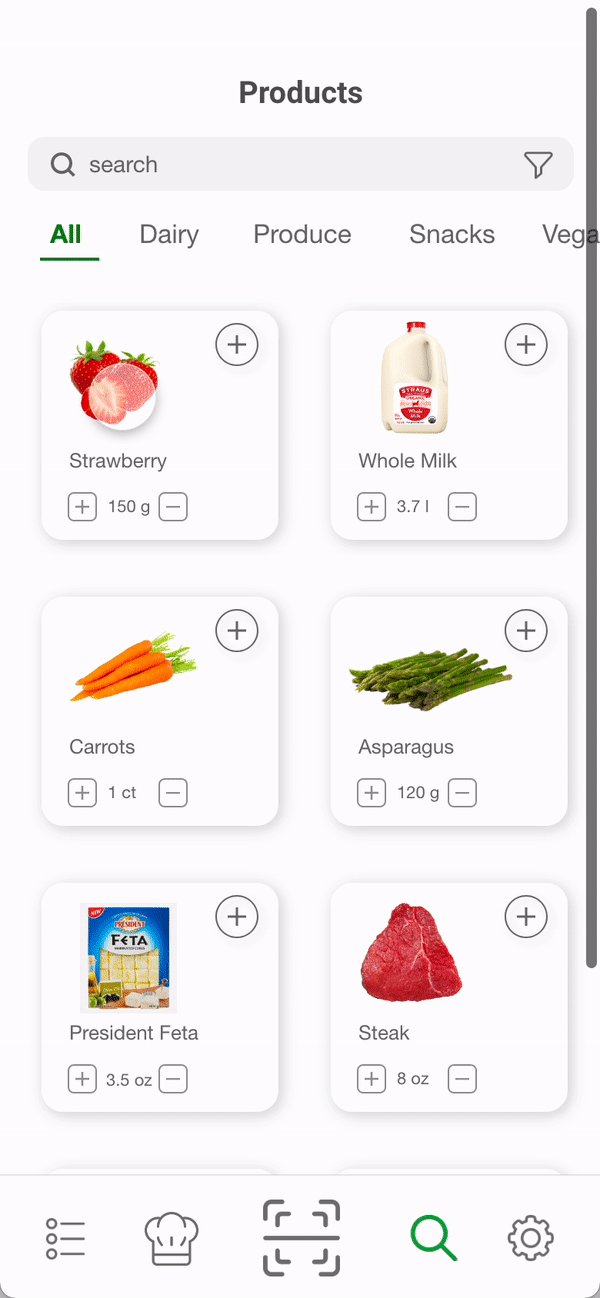
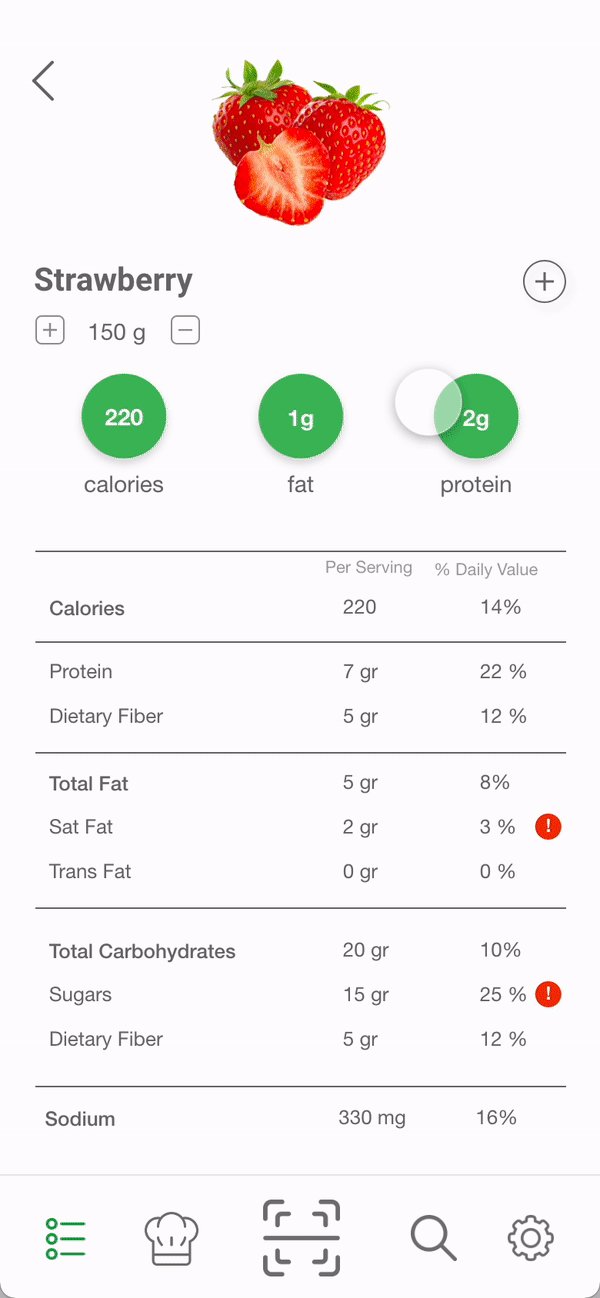
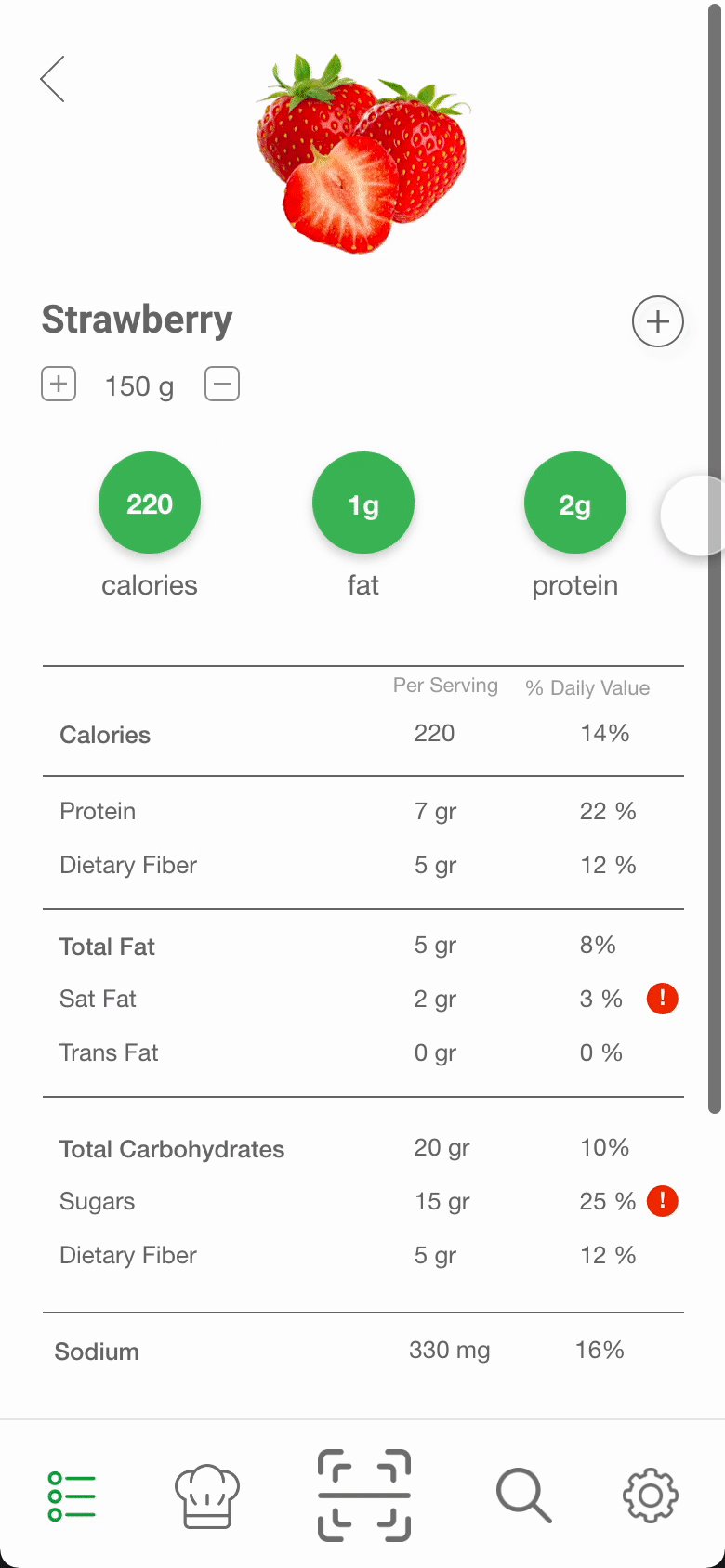
02. Search and Learn
Users can search for ingredients and learn about nutrition, and get a warning if it exceeds their daily goals.


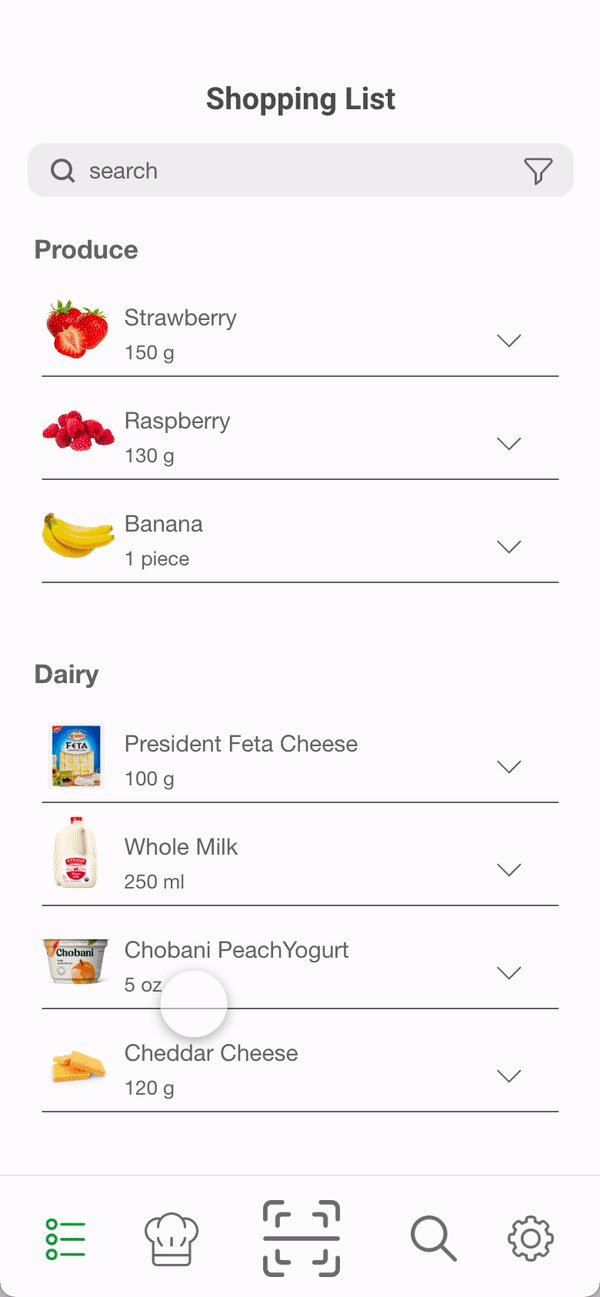
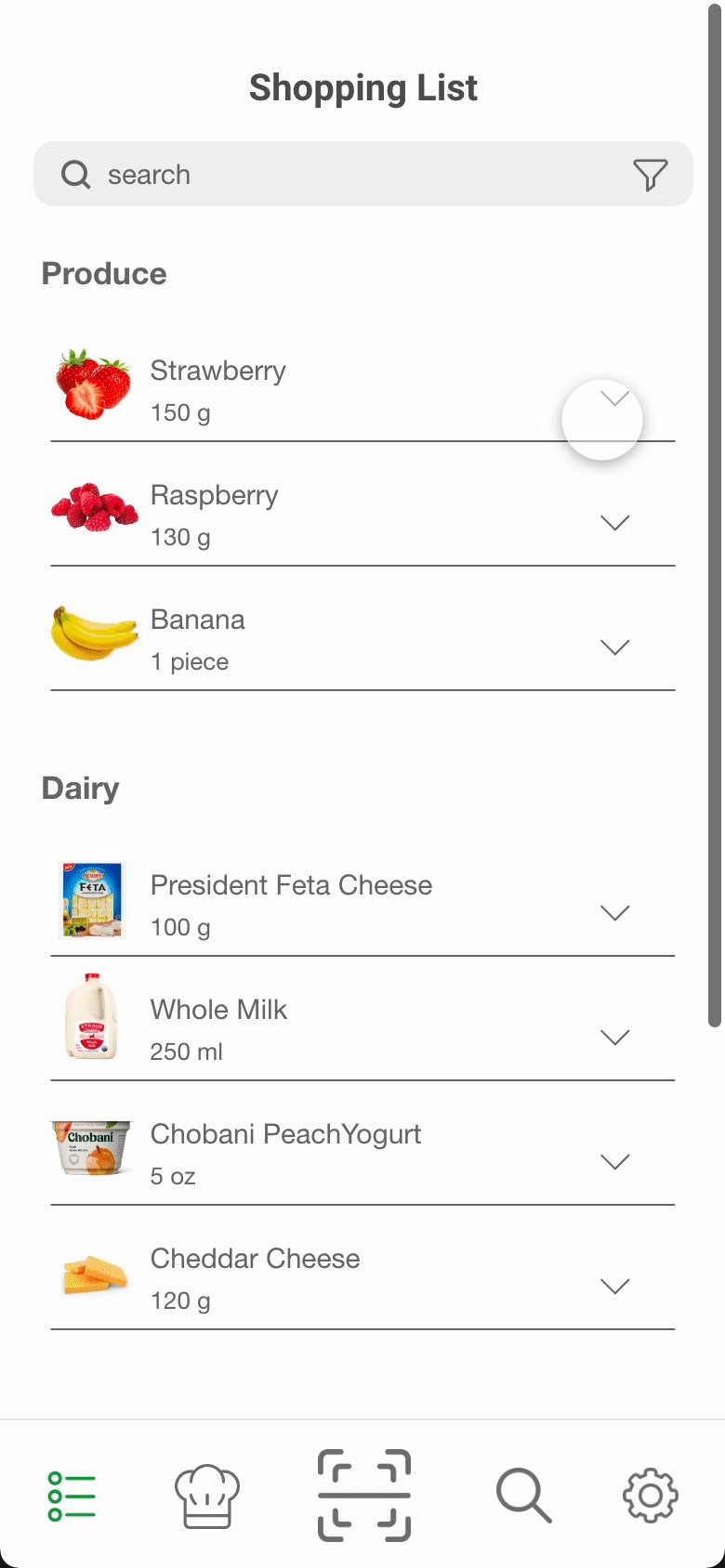
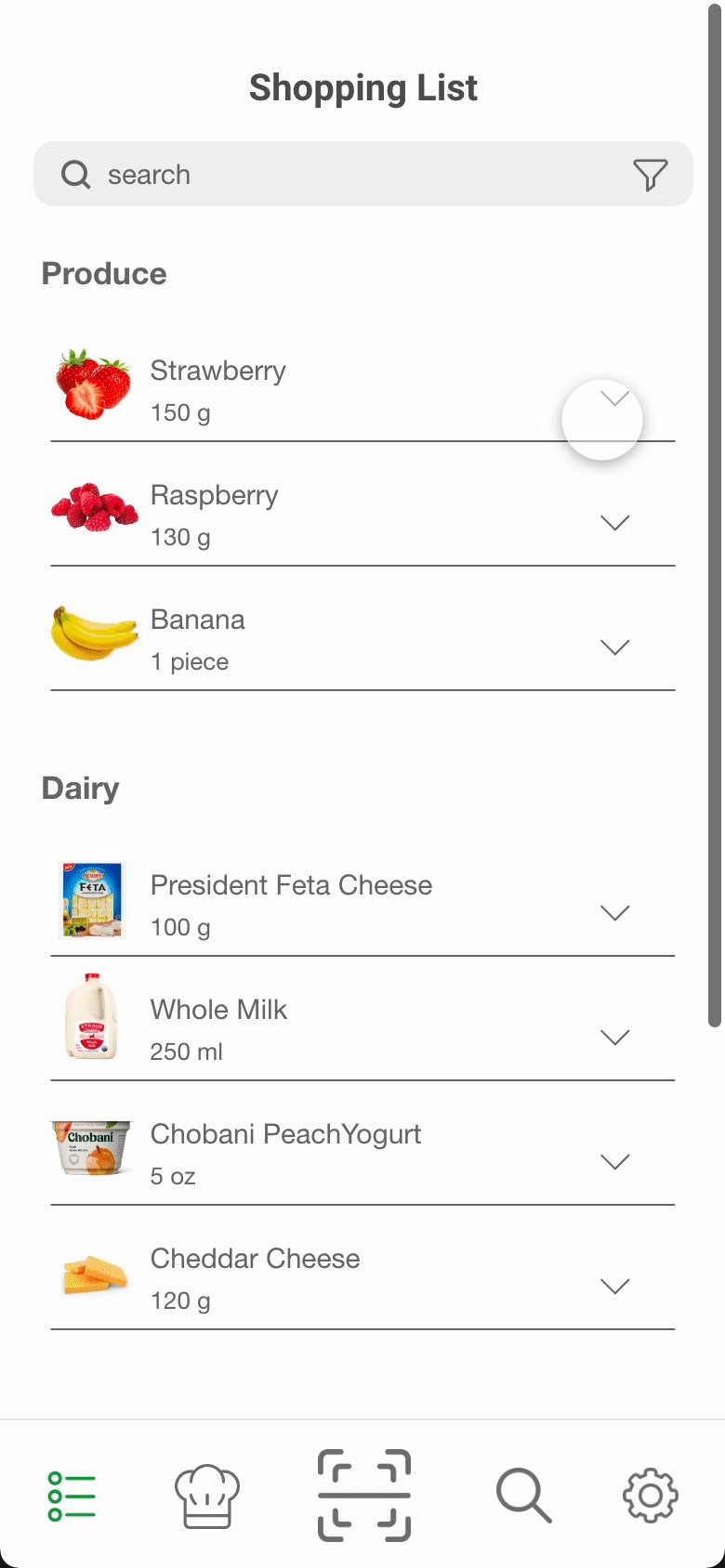
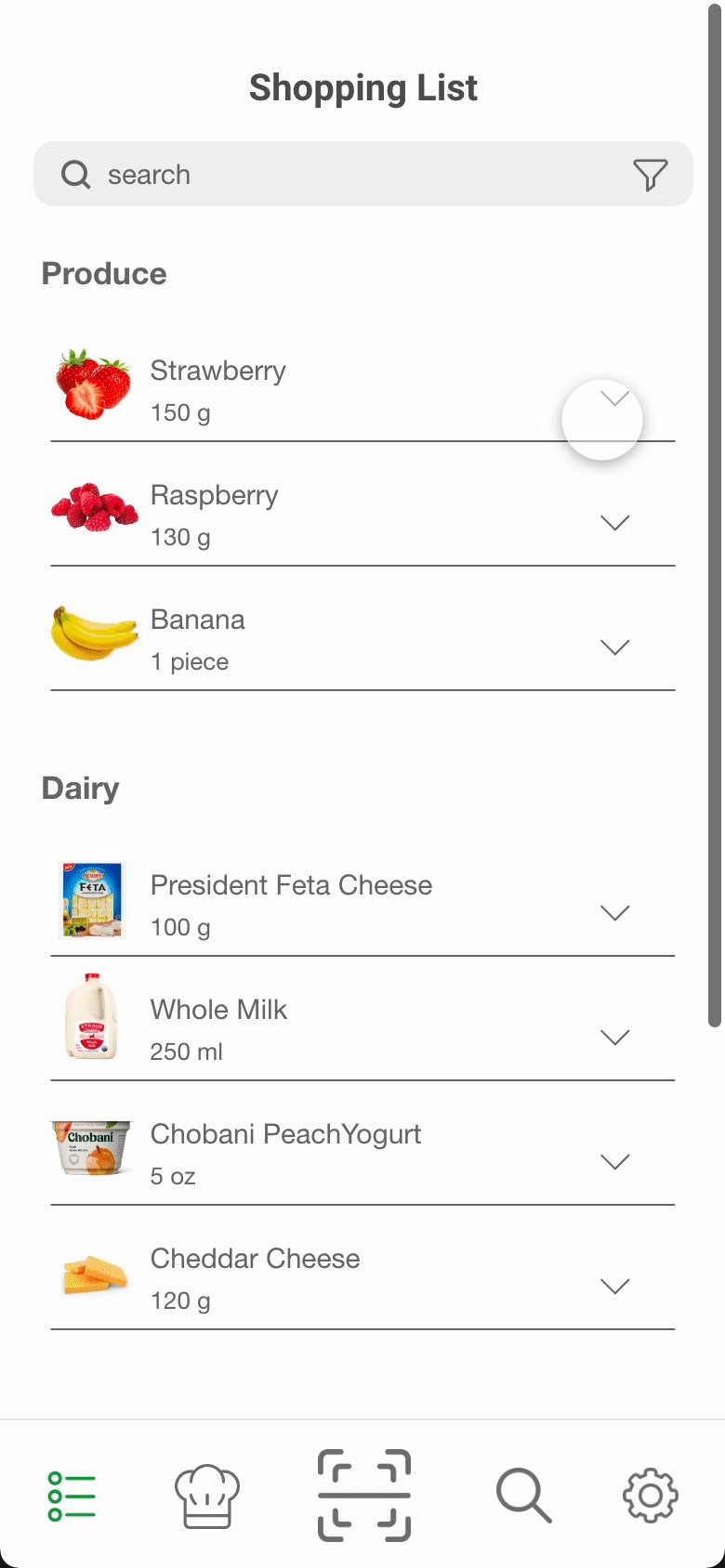
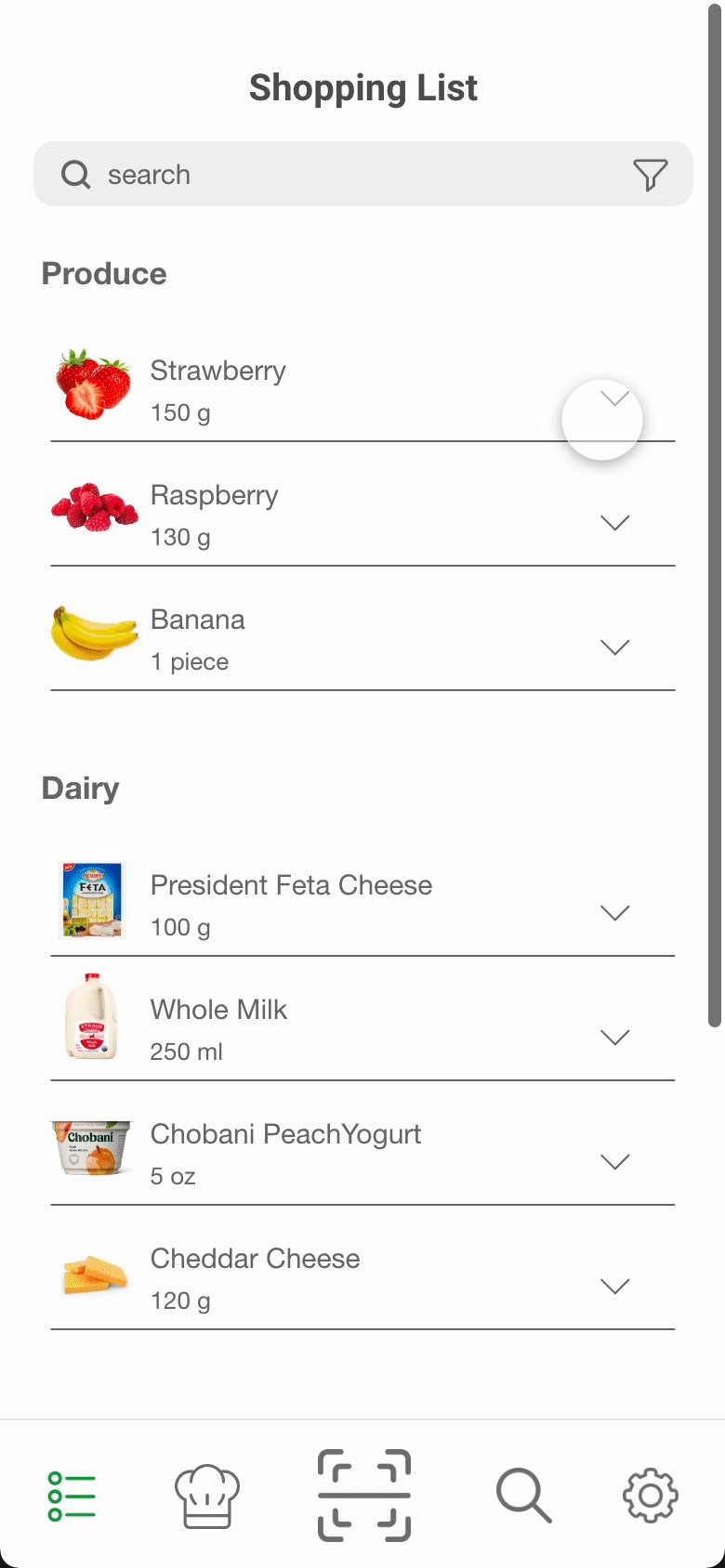
03. Mindful Shopping List
Users can create mindful shopping lists after reading about any product's ingredients and nutritional value before adding it to their lists.


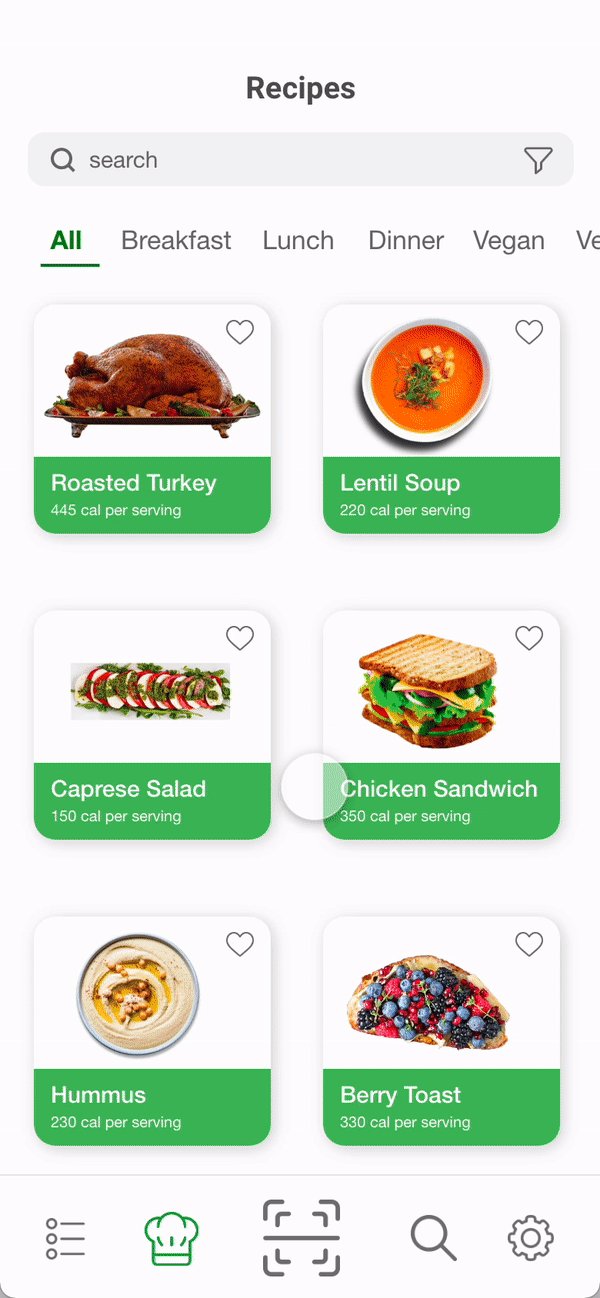
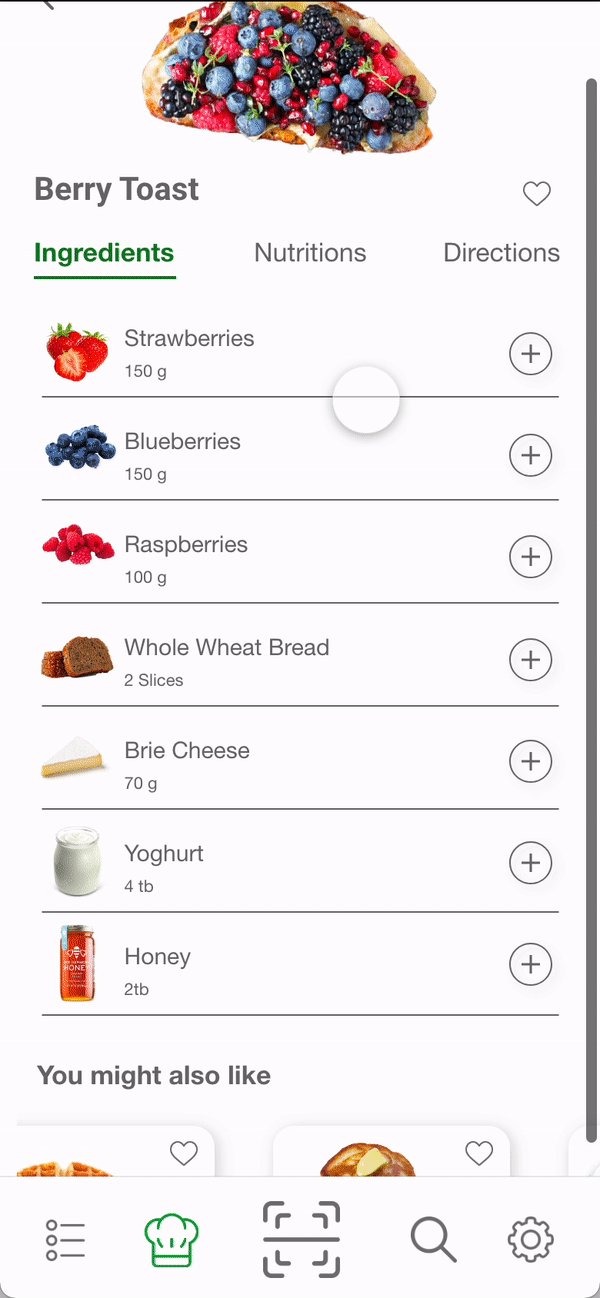
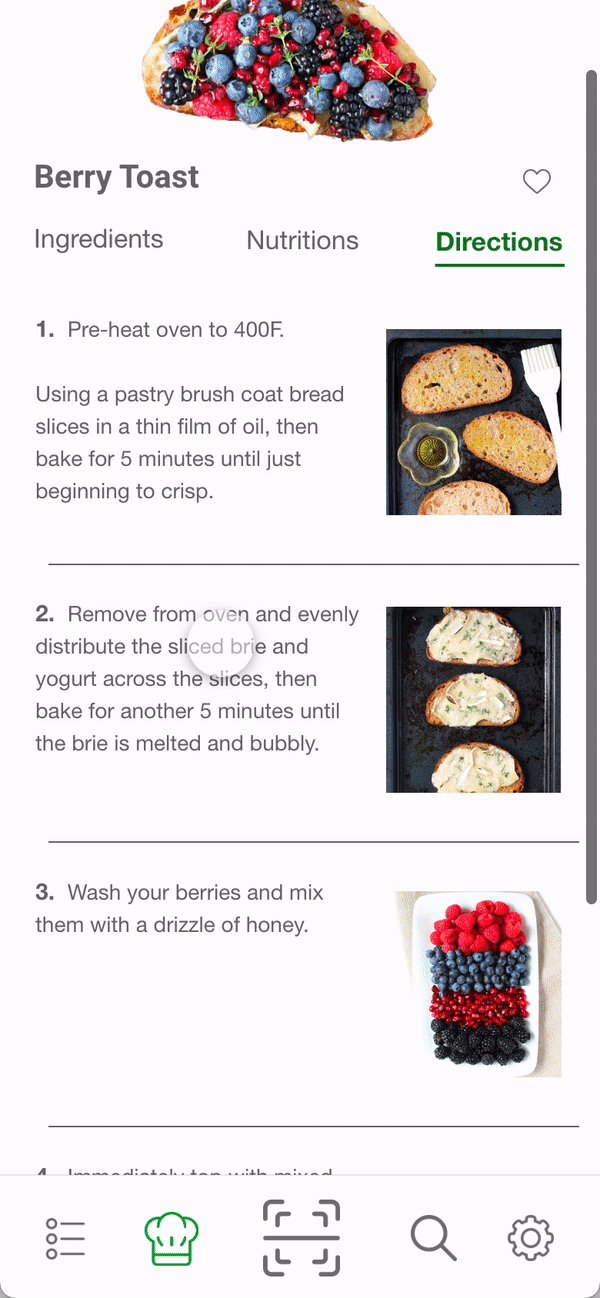
04. Inspiring Healthy Recipes
Users can easily find recipes with their shopping list products or get inspired for their next grocery shopping.


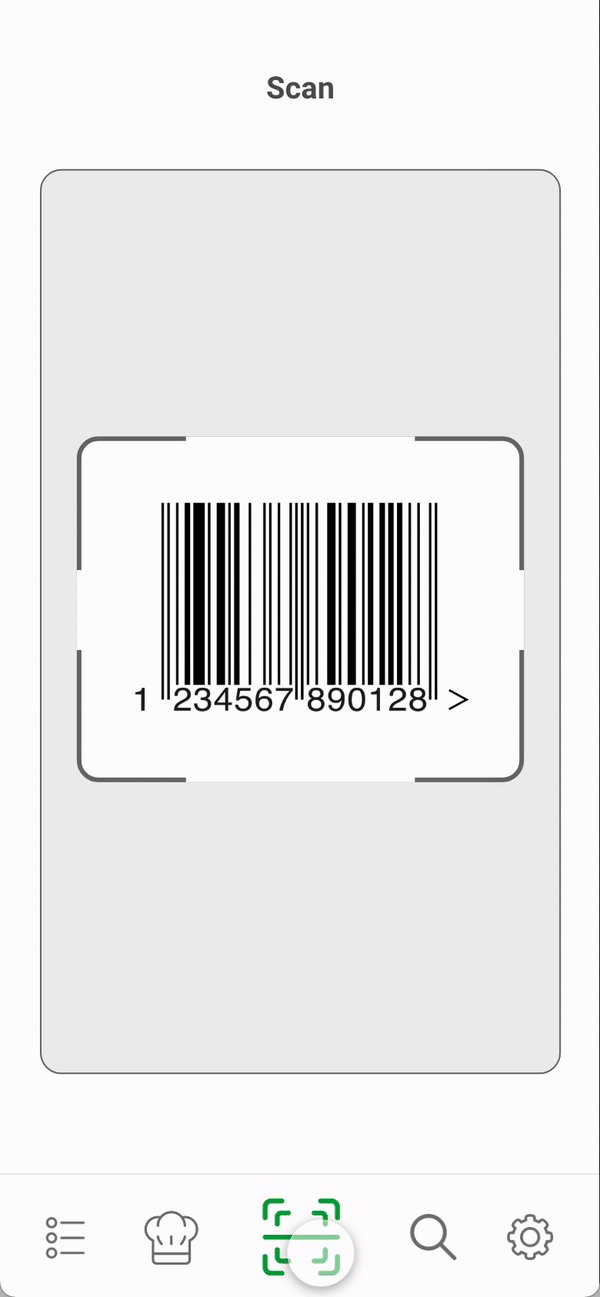
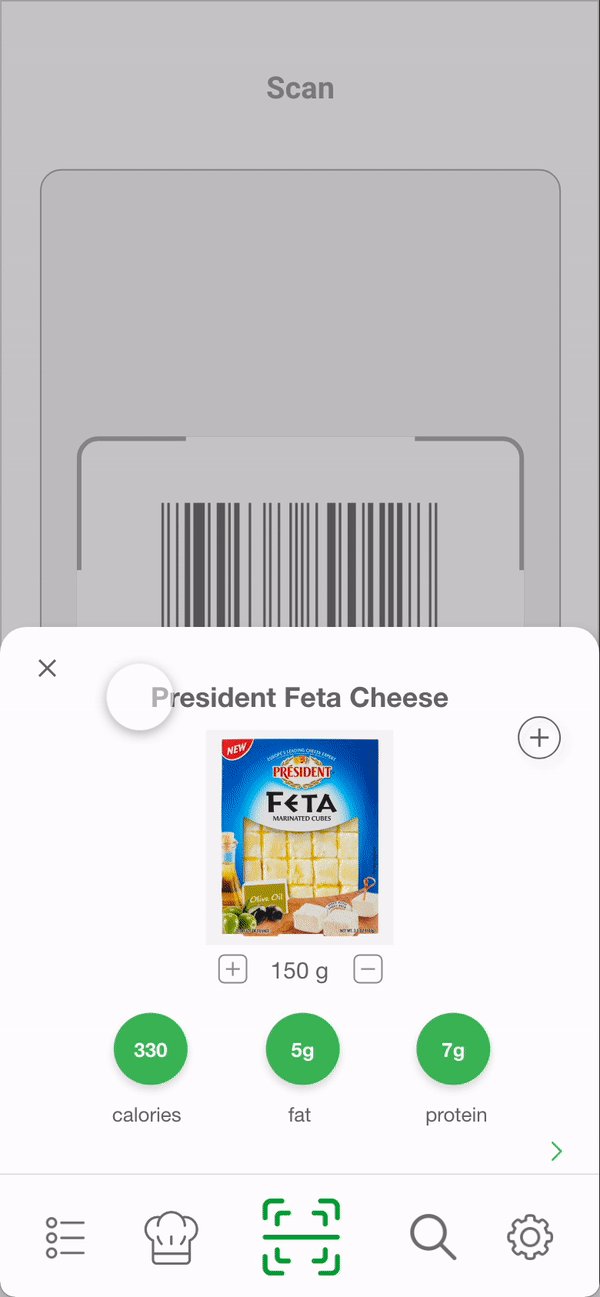
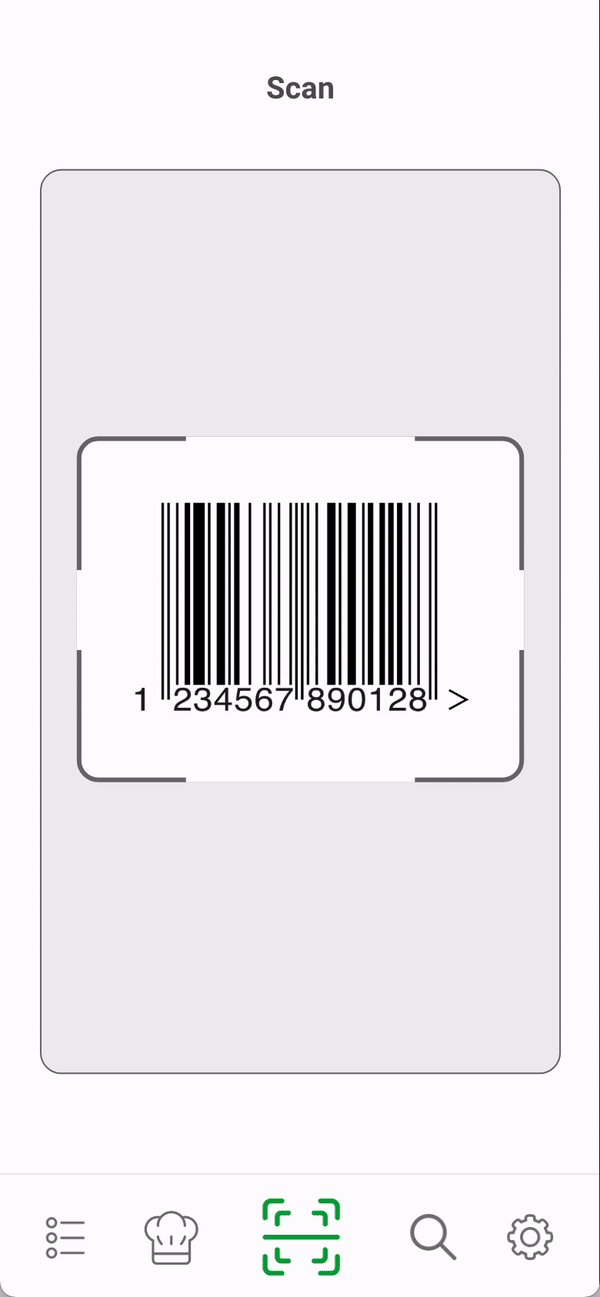
05. Scan Products at the Store
Users can create mindful shopping lists after reading about any product's ingredients and nutritional value before adding it to their lists.
01.
Not enough visual feedback.
Low-Fidelity Usability Testing
Before moving forward to higher fidelity prototypes, we wanted to validate our design with user testing. We conducted task-based usability tests with 5 users. Based on the usability test results, we found 5 major insights.
02.
Shopping list is hard to find.
03.
Recipe page is overwhelming.
04.
Users like the minimalistic design.
05.
Deleting products from the list is hard.
01.
Not enough visual feedback.
Low-Fidelity Usability Testing
Before moving forward to higher fidelity prototypes, we wanted to validate our design with user testing. We conducted task-based usability tests with 5 users. Based on the usability test results, we found 5 major insights.
02.
Shopping list is hard to find.
03.
Recipe page is overwhelming.
04.
Users like the minimalistic design.
05.
Deleting products from the list is hard.
Low-Fidelity Usability Testing
Before moving forward to higher fidelity prototypes, we wanted to validate our design with user testing. We conducted task-based usability tests with 5 users. Based on the usability test results, we found 5 major insights.
01.
There is a lack of visual feedback.
02.
Users couldn't find the shopping list.
03.
Recipe page was overwhelming.
04.
Users liked the minimalistic design.
05.
Removing products from the list was hard.
ANALYSIS
Key Findings
After conducting interviews, we created an affinity map to analyze our findings which lead us to 3 main insights.
01.
Uncertainty
Surrounding Food
Users were uncertain about some ingredients, nutritional values, and potential consequences, regardless of their educational background.
“I don’t understand the meanings of many items in the ingredient lists"
02.
Health Choices
are Self Motivated
Users were self-motivated and motivation was influenced by genetic factors, documentaries, and the desire for an active and healthy lifestyle.
“I just want to eat healthy and not deal with health issues in the future.”
03.
Different
Definitions of Health
Users had different definitions of a healthy lifestyle. Certain products were considered unhealthy by some while others were okay with them.
“For me, cereals are unhealthy no matter what, I always prefer oats over them"



Problem
Young adults don't have time to research healthy recipes and ingredients.
Grocery shopping can be overwhelming for these individuals, being presented with countless options to choose from and knowing what is actually healthy versus marketed as healthy.
How might we help people determine healthy vs unhealthy foods while grocery shopping?
Solution
WellNourish helps users find healthy ingredients, understand nutrition labels and create shopping lists.
WellNourish is a solution for users who get overwhelmed by grocery shopping but are motivated to eat healthy. It is designed to ease the healthy grocery shopping experience by giving users access to simplified nutritional information.
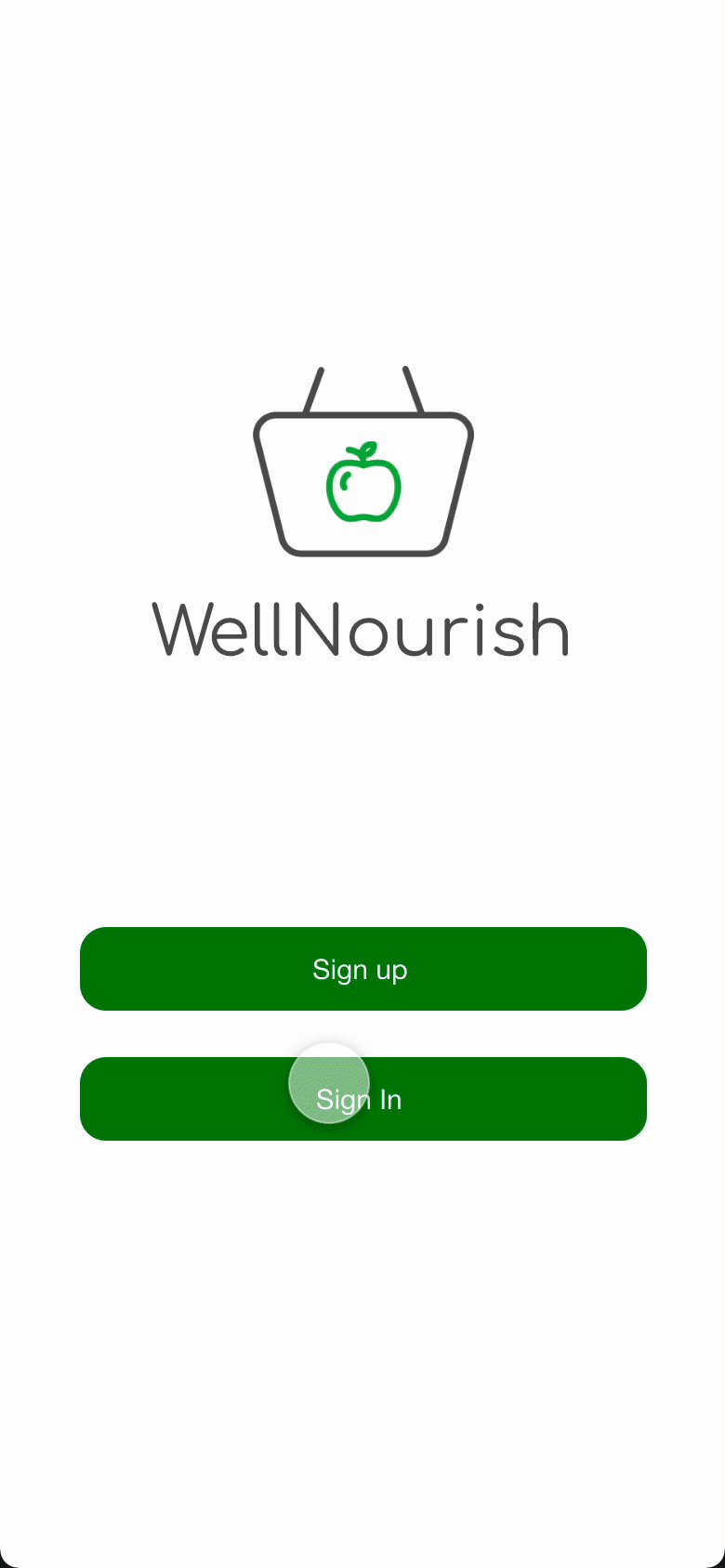
WellNourish
Encouraging Healthy Grocery Shopping by Providing Accessible Information

Team
Sara Augioli
Bahar Shahmammadova
Timeline
8 weeks
Tools Used
Adobe XD
My Role
Project Lead

PROBLEM
Young adults don't have time to research healthy recipes and ingredients.
Grocery shopping can be overwhelming for these individuals, being presented with countless options to choose from and knowing what is actually healthy versus marketed as healthy.
How might we help people determine healthy vs unhealthy foods while grocery shopping?
SOLUTION
WellNourish helps users find healthy ingredients, understand nutrition labels and create shopping lists.
WellNourish is a solution for users who get overwhelmed by grocery shopping but are motivated to eat healthy. It is designed to ease the healthy grocery shopping experience by giving users access to simplified nutritional information.
WellNourish
Encouraging Healthy Grocery Shopping by Providing Accessible Information

Team
Sara Augioli
Bahar Shahmammadova
Timeline
8 weeks
Tools Used
Adobe XD
My Role
Project Lead
WellNourish
Encouraging Healthy Grocery Shopping by Providing Accessible Information

Team
Sarah Augoili
My Role
Project Lead
Timeline
8 Weeks
Skills
UX Design
UX Research
Prototyping
Interaction Design

Features Overview


Onboarding Quiz
Users can set personalized goals during onboarding to customize product warnings.


Product Warnings
Based on their goals, users get customized warnings for certain products and ingredients.


Mindful Shopping List
Nutrition information lets users create shopping lists fasts and mindfully.

PROBLEM
Young adults don't have time to research healthy recipes and ingredients.
Grocery shopping can be overwhelming for these individuals, being presented with countless options to choose from and knowing what is actually healthy versus marketed as healthy.
How might we help people determine healthy vs unhealthy foods while grocery shopping?
SOLUTION
WellNourish helps users find healthy ingredients, understand nutrition labels and create shopping lists.
WellNourish is a solution for users who get overwhelmed by grocery shopping but are motivated to eat healthy. It is designed to ease the healthy grocery shopping experience by giving users access to simplified nutritional information.